Таблицы
Довольно часто на Web-страницах встречаются таблицы. Простейший пример табличной организации данных — прайс-лист. Однако таблицы можно использовать просто как способ форматирования текста, поскольку таблица в HTML-документе может не содержать всех или некоторых разграничительных линий (сетки). Заметим, что в большинстве случаев элементы текста позиционируются как табличные.
Идея использования таблиц в качестве средства позиционирования проста. Вы мысленно разбиваете окно на ячейки (клетки) и решаете, какой элемент страницы в какую клетку поместить, — это хороший способ обойти «естественное» расположение элементов друг за другом, которое осуществляет браузер по умолчанию. В разделе 10.6 будет рассмотрен более «свободный» способ позиционирования элементов, позволяющий помещать элементы в любое место окна браузера. Но на практике, как правило, для позиционирования элементов вполне достаточно использовать простую схему таблицы.
Таблица представляет собой особую часть документа HTML. Данные в ней организованы в виде прямоугольной сетки, которая состоит из вертикальных столбцов (колонок) и горизонтальных строк (рядов). Каждая клетка таблицы называется ячейкой. Ячейки могут содержать текст, графику и даже другую таблицу.
Таблицы состоят из трех основных частей: названия таблицы, заголовков столбцов и ячеек. Таблица заполняется слева направо, ячейка за ячейкой, начиная с левого верхнего угла и заканчивая правым нижним углом. Каждая ячейка должна быть заполнена (для создания пустых ячеек используются пробелы).
Описание таблицы в документе HTML начинается с тэга <TABLE> и заканчивается тэгом </TABLE>. Если вы хотите, чтобы таблица имела видимую рамку (границы), используйте атрибут BORDER, например:
<TABLE BORDER>
Атрибут BORDER может принимать аргумент (число), определяющий ширину рамки, например:
<TABLE BORDER=10>
Для задания названия таблицы используется тэг <CAPTION> с атрибутом выравнивания ALIGN, который может принимать значения ТОР или BOTTOM (расположение названия вверху или внизу таблицы соответственно), например:
<CAPTION ALIGN=TOP> Моя таблица </CAPTION>
Каждый ряд ячеек начинается с тэга <TR> и заканчивается тэгом </TR>. Если ряд должен содержать заголовки столбцов таблицы, то используются тэги <ТН> и </тн>. Если в ячейках должны размещаться данные, то используются тэги <TD> и </TD>.
Тэги заголовков и данных должны располагаться между тэгами рядов <TR> и </TR>. Проще говоря, вы сначала определяете таблицу (тэг <TABLE>), а затем внутри этого определения задаете строки (тэг <TR>) и содержимое ячеек (тэг <TD> — для данных, тэг <ТН> — для названий заголовков столбцов).
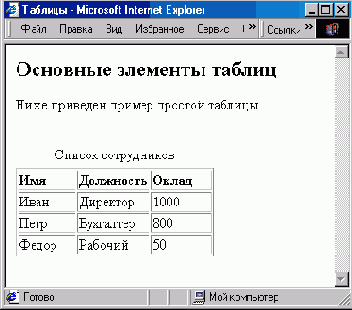
Приведем пример описания простой таблицы, встроенной в некоторый текст. Обратите внимание на порядок заполнения ячеек таблицы. Сначала определяется строка заголовков столбцов таблицы, затем аналогичным образом создаются строки данных путем указания того, какие данные должны располагаться в ячейках таблицы. Строка заголовков столбцов задается так же, как и строка данных. Отличие состоит лишь втом, что при создании строки заголовков внутри тэга <TR> используется тэг <ТН>, а при создании строки данных — тэг <TD>.
<HTML>
<НЕАD> <ТIТLЕ>Таблицы</Т1ТLЕ> </НЕАD>
<BODY>
<Н2>Основные элементы таблиц</Н2>
<P>
Ниже приведен пример простой таблицы
<P>
<TABLE BORDER>
<CAPTION ALIGN=TOP>Cпиcoк сотрудников</САРТION>
<TR>
<ТН>Имя</ТН> <ТН>Должность</ТН> <ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD> <ТD>Директор</ТD> <ТD>1000</ТD> </TR> <TR>
<ТD>Петр</ТD> <ТD>Бухгалтер</ТD> <ТD>800</ТD> </TR> <TR>
<ТD>Федор</ТD> <ТD>Рабочий</ТD> <ТD>50</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 659. Простая таблица, встроенная в текст
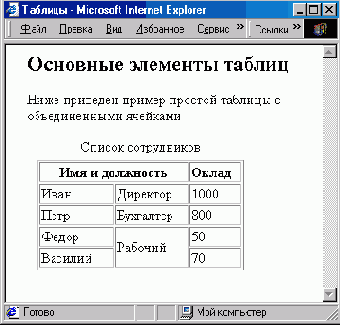
Несколько ячеек могут быть объединены в одну как по горизонтали, так и по вертикали. Объединение по столбцам применяют тогда, когда надо, чтобы соседние столбцы имели общий заголовок. Объединение по строкам делается в том случае, когда содержимое нескольких ячеек подряд одинаково. Для объединения ячеек используются тэги COLSPAN и ROWSPAN (по столбцам и по строкам соответственно). Аргументами этих атрибутов являются количества объединяемых столбцов или строк. Вот пример объединения ячеек:
<HTML>
<НЕАD> <ТITLE>Таблицы</ТIТLЕ> </НЕАD> <BODY>
<Н2>Основные элементы таблиц</Н2>
<P>
Ниже приведен пример простой таблицы с объединенными ячейками
<P>
<TABLE BORDER>
<CAPTION ALIGN=ТОР>Список сотрудников</CAPTION>
<TR> <TH COLSPAN=2>Имя и должность</TH> <ТН>Оклад</ТН>
</TR>
<TR> <TD>Иван</TD><TD>Директор</TD> <TD>1000</TD>
</TR>
<ТР> <ТD>Петр</ТD> <ТD>Бухгалтер</ТD> <ТD>800</ТD>
</TR>
<ТК> <ТD>Федор</ТD> <ТD ROWSPAN=2>Pa6oчий</TD> <TD>50</TD>
</TR>
<TR><TD>Bacилий</TD><TD>70</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 660. Пример объединения ячеек
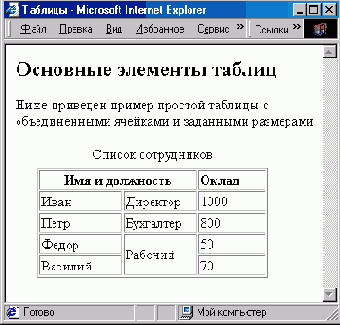
Как шириной всей таблицы, так и шириной каждой отдельной ячейки можно управлять. Ширину всей таблицы можно задать как в пикселах, так и в процентах от ширины окна. Ширину ячеек можно задать также двумя способами: в пикселах и в процентах от ширины таблицы. Следует иметь в виду, что ячейки в одном столбце имеют одинаковую ширину, а ячейки одной строки — разную ширину. Ширина таблицы задается атрибутом WIDTH в тэге <TABLE>, ширина ячейки указывается тем же атрибутом в тэге <ТН> или <TD>.
<HTML>
<НЕАD> <ТITLE>Таблицы</ТITLE> </НЕАD>
<BODY>
<Н2>Основные элементы таблиц</Н2>
<Р>
Ниже приведен пример таблицы с объединенными ячейками и заданными
размерами
<Р>
<TABLE BORDER WIDTH=400>
<CAPTION ALIGN=TOP>CnncoK сотрудников</САРТIОN>
<TR>
<TH COLSPAN=2 WIDTH=75%>Имя и должность</ТН> <ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТD>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТD><ТD ROWSPAN=2>Pa6o4MM</TDXTD>50</TD>
</TR>
<TR>
<ТD>Василий</ТD><ТD>70</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 661. Пример таблицы с заданной шириной ячеек
Текст и графику внутри ячеек таблиц можно выравнивать. Горизонтальное и вертикальное выравнивание содержимого рядов задается с помощью атрибута ALIGN в тэге <TR>. Выравнивание в отдельных ячейках выполняет атрибут ALIGN в тэгах <ТН> и <TD>. Атрибут ALIGN может принимать аргументы LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру).
Примеры использования атрибута ALIGN:
<TR ALIGN=LEFT>
<TH WIDTH=25% ALIGN=CENTER>Имя и должность</TH>
Для определения дизайна рамок таблицы в браузере Internet Explorer можно использовать атрибут FRAME тэга <TABLE>. Ниже перечислены возможные аргументы атрибута FRAME, указывающие способы изображения рамки:
Разделительные линии между столбцами и рядами таблицы описывается атрибутом RULES в тэге <TABLE>. Атрибут RULES может принимать следующие значения, задающие способ изображения разделительных линий:
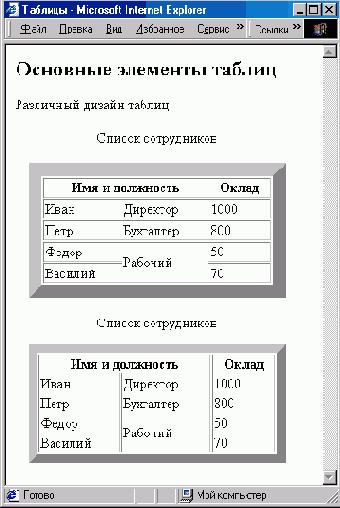
Приведем пример управления дизайном таблиц.
<HTML>
<НЕАD> <ТITLE>Таблицы</ТITLE></НЕАD> <BODY>
<Н2>Основные элементы таблиц</Н2>
<Р>Различный дизайн таблиц
<Р>
<TABLE BORDER=15 FRAME=BOX RULES=ROWS WIDTH=300>
<CAPTION ALIGN=TOP>Cписок сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR> <TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТП>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТD><ТD ROWSPAN=2>Pa6oчий</ТD><ТD>>50</TD>
</TR>
<TR>
<ТD>Василий</ТD><ТD>70</ТD>
</TR>
</TABLE> <TABLE BORDER=10 FRAME=BOX RULES=COLS WIDTH=300>
<CAPTION ALIGN=TOP>Список сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТD>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТОХТП ROWSPAN=2>Pa6oчий</ТD><ТD>50</TD>
</TR>
<TR>
<ТD>Василий</ТD>70</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 662. Примеры оформления таблиц
В следующем примере используем таблицу без рамок как способ размещения различных элементов на странице. В ячейки помещены текстовые ссылки, картинки и число 1000, а некоторые ячейки остались пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания. Пока еше нет другого способа разместить несколько элементов в одном ряду, кроме использования таблиц. В следующем разделе, посвященном каскадным таблицам стилей, будет рассмотрен другой способ позиционирования элементов. В приведенном ниже примере просто задана таблица, но не указаны ее размеры и способ выравнивания для того, чтобы показать: можно располагать элементы как по горизонтали, так и по вертикали в пределах некоторой области. При этом только опытный программист на языке HTML может догадаться по внешнему виду страницы, что для ее создания была использована таблица. Освойте этот прием позиционирования, если хотите располагать на Web-странице много графических элементов и ссылок. Это позволит сэкономить место и достаточно эффектно разместить материал в окне браузера.
<HTML>
<НЕАD> <ТITLE>Таблица</ТITLE></НЕАD>
<BODY>
<Н2>
Использование таблицы как способа расположения элементов на странице
</Н2>
<TABLE>
<TR>
<TD><A HREF="пример1.htm">Пример 1</A> </TD>
<TD> <IMAGE SRC="logotip.gif» WIDTH=100 HEIGHT=100> </TD>
<TD>1000</TD>
</TR>
<TR>
<TD> <A HREF="пример2.htm">Пример 2</A> </TD> <TD> <IMAGE ЗРС="квадрат.bmp"> </TD>
</TR>
</TABLE>
</BODY>
</HTML>
Цветовое оформление таблиц производится с помощью атрибута BGCOLOR, который принимает в качестве аргумента цвет в виде имени или шестнадцатеричного числа. Если нужно установить цвет для всей таблицы, то атрибут BGCOLOR вставляется в тэг <TABLE>. Для изменения цвета только одного ряда этот атрибут вставляется в тэг <TR>. Задание цвета отдельной ячейки обеспечивается атрибутом BGCOLOR внутри тэга <TD>.
Если в таблице имеются рамки, то можно указать и их цвет с помощью атрибутов:

Рис. 663. Пример размещения нескольких элементов с помощью таблицы без рамок
Эти атрибуты вставляются в тэг <TABLE>. Чтобы они действительно работали, необходимо присутствие еще и атрибута BORDER, задающего ширину рамки. Ниже приводится пример использования атрибута цвета в различных тэгах таблицы.
<TABLE BGCOLOR="#FOFOFO" BORDER=10 BORDERCOLOR="#808080" BORDERCOLORLIGHT="#707070" BORDERCOLORDARK="#202020"> <TR BGCOLOR="BLUE">
<ТН>Имя</ТН> <ТН>Адрес</ТН>
</TR>
<TR>
<TD BGCOLOR="YELLOW">Иван</ТD><ТD>г.Санкт-Петербург</ТD>
</TR>
</TABLE>
Если требуется задать шрифт для текстов внутри ячеек таблицы, то это можно сделать с помощью тэгов заголовков и физических стилей внутри тэгов <TD> :
<TD BGCOLOR="YELLOW"><Н2>Иван</Н2> </ТD>
Теперь вы имеете общее представление о том, зачем нужны таблицы и как их создавать. Следует заметить, что таблицы удобно готовить в таких редакторах, как FrontPage и Dream Weaver. С их помощью визуальными средствами можно начертить таблицу и вставить в ее ячейки необходимые данные. В этом деле редактор Dream Weaver даже более удобен, чем FrontPage.
