Статические фильтры
Фильтры — это эффекты изменения внешнего вида графики и текста на странице. С помощью фильтров вы можете отражать тексты и графику, создавать эффект движения и другие, как это делается в графических редакторах. Другими словами, фильтр — это трансформация исходного изображения по определенным правилам (алгоритмам). Существуют статические и динамические фильтры. Статические фильтры просто изменяют внешний вид элемента, оставляя его неподвижным. Динамические фильтры позволяют изменять графический элемент со скоростью, задаваемой пользователем. Рассмотрим сначала статические фильтры.
Статический фильтр можно задать как свойство в таблице стилей, используя запись вида:
filter: название_фильтра
или, при наличии параметров, такую запись:
filter : название_фильтра (параметр 1 , параметр2 , . . . , параметры)
В языке HTML (версии 4) имеется 14 статических фильтров. Перечислим некоторые из них, используемые без параметров и чаще других:
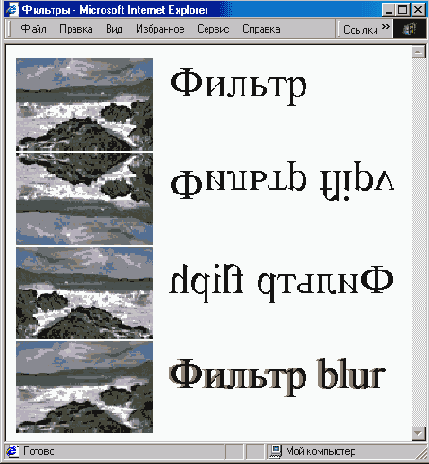
Ниже приводится текст программы, которая выводит графический файл и текст сначала без фильтра, а затем с фильтрами flipv, fliph и blur. Результат работы этой программы показан на рисунке. Обратите внимание, что фильтр blur, примененный к тексту, создает эффект трехмерности, т. е. текст как бы отбрасывает тень.
<HTML>
<НЕАD><TITLE>Фильтры</TITLE> </НЕАD> <STYLE>
Р {position:absolute;top:0;left:190;font-size:80}
</STYLE>
<BODY>
<IMG STYLE="position:absolute;width:150;height:100" SRC="world.gif">
<IMG
STYLE="position:absolute;top:120;left:10;width:150;
height:100,-filter:flipv" SRC="world.gif">
<IMG
STYLE="position:absolute;top:2 30;left:10;width:150;
height:100;filter:fliph" SRC="world.gif">
<IMG
STYLE="position:absolute;top:340;left:10;width:150;
height:100;filter:blur" SRC="world.gif">
<Р>Фильтр</Р>
<P STYLE="top:130;filter:f11рv">Фильтр flip"</P>
<P STYLE="top:240;fliter:f11рh">Фильтр fliph</P>
<P STYLE="top: 360; filter:blur">Фильтр blur</P>
</BODY>
</HTML>

Рис. 669. Пример применения фильтров flipv, fliph u blur
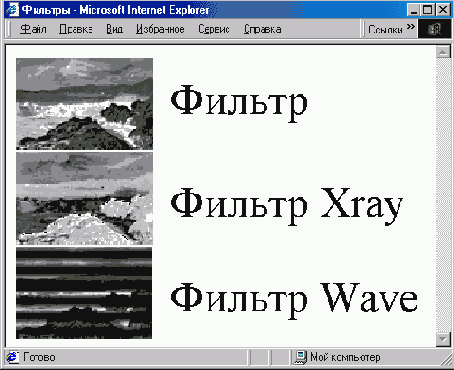
Покажем работу еще двух фильтров: Хгау и Wave.
<HTML>
<НЕАD> <TITLE>Фильтры</TITLE> </НЕАD>
<STYLE>
Р (position:absolute;top:0;left:190;font-size:48}
</STYLE>
<BODY>
<IMG STYLE="position:absolute;width:150;height:100" SRC="world.gif">
<IMG
STYLE="position:absolute;top:120;left:10;width:150;height:100;filter:Xray" SRC = "world.gif ">
<IMG
STYLE="position:absolute;top.-230;left:10;width:150;height:100;filter:Wave" SRC="world.gif">
<Р>Фильтр</Р>
<P STYLE="top:130;filter:Хгау">Фильтр Xray</P>
<P STYLE="top:240;filter:Wave">OmibTp Wave</P>
</BODY>
</HTML>
Нетрудно заметить, что эти фильтры не воздействуют на тексты.

Рис. 670. Пример применения фильтров Хгау и Wave
