Ссылки в пределах одного документа
Иногда оказывается полезным организовать ссылки на разделы одного и того же документа. Например, на своей странице вы размещаете статью объемом в несколько десятков страниц как единый HTML-документ. Скорее всего, вам захочется сделать ссылки на предыдущие или последующие разделы этого документа. Речь идет о ссылках не на другие HTML-документы, а на определенные места того же самого документа. Такие ссылки еще называют закладками. Для них нужны две вещи: якорь и собственно ссылка. Якорь определяет место в документе, к которому происходит переход по ссылке. Ссылка использует имя якоря вместо имени (адреса) файла.
Формат якоря:
<А NAМЕ="имя_якоря"> текст_на_экране</А>
Формат ссылки:
<А HREF"#имя_якоря"> текст_на_котором_щелкать</А>
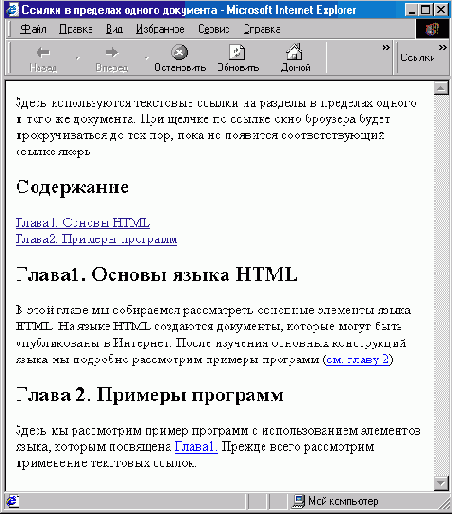
Ниже приводятся программа, демонстрирующая применение ссылок в пределах одного документа, и вид этого документа в окне браузера. Мы используем ссылки при создании оглавления документа, а также ссылки из текста одних глав на другие главы.
<HTML>
<HEAD><TITLE> Ccылки в пределах одного документа </TITLE> </НЕАD>
<ВОDУ>Здесь используются текстовые ссылки на разделы в пределах одного и того же документа. При щелчке на ссылке окно браузера будет прокручиваться до тех пор, пока не появится соответствующий ссылке якорь.
<Р>
<Н2>Содержание</Н2>
<Р><Р><А HREF="#Глава1">Глава1 . Основы HTML</A>
<BR><A HREF="#Глава2">Глава2 . Примеры программ</А>
<Н2><А NАМЕ="Глава1">Глава1 . </А>Основы языка HTML</H2>
В этой главе мы собираемся рассмотреть основные элементы языка HTML. На языке HTML создаются документы, которые могут быть опубликованы в Интернете. После изучения основных конструкций языка мы подробно рассмотрим примеры программ (<А HREF="#Глава2">см. главу 2</А>) .
<Р>
<Н2><А NАМЕ="Глава2">Глава 2 . </А>Примеры программ</Н2>
Здесь мы рассмотрим примеры программ с использованием элементов языка, которым посвящена <А HREF="#Глава1 ">Глава1 . </А>
Прежде всего рассмотрим применение текстовых ссылок.
</BODY>
</HTML>

Рис. 658. Пример документа, содержащего ссылки на свои разделы и отдельные фрагменты
