Разделительные полосы
При оформлении текста, чтобы отделить один раздел от другого, нередко используют разделительные полосы. Можно задать ширину, толщину и способ выравнивания разделительной полосы. Разделительная полоса задается тэгом <HR>, внутри которого можно вставить атрибуты:
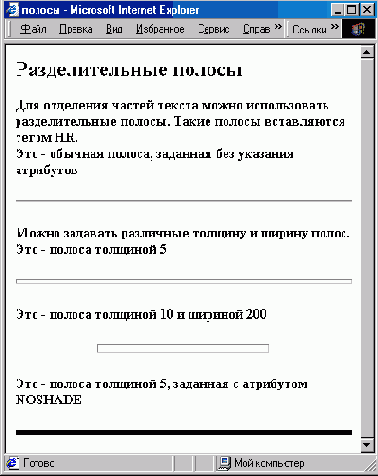
Пример задания разделительных полос.
<HTML>
<BODY BGCOLOR="#EOEOEO">
<Н1>Разделительные полосы<Н1>
<НЗ>Для отделения частей текста можно использовать разделительные полосы.Такие полосы вставляются тэгом HR.<BR>
Это - обычная полоса, заданная без указания атрибутов
<HR>
Можно задавать различные толщину и ширину полос. Это - полоса толщиной 5
<HR SIZE=5>
<Р>Это - полоса толщиной 10 и шириной 200
<HR SIZE=10 WIDTH=200>
<Р>Это - полоса толщиной 5, заданная с атрибутом
<HR SIZE=5 >
<НЗ>
</BODY>
</HTML>

Рис. 654. Разделительные полосы
