Основные понятия
Описание Web-страницы содержится в HTML-программе (HTML-коде), который хранится в обычном текстовом файле с расширением htm или html. Иногда эти программы называют HTML-документами, но обычно HTML-документом считается то, что можно видеть в окне браузера. Программы на языке HTML содержат инструкции (коды), называемые тэгами. Тэги представляют собой последовательности символов, заключенные в угловые скобки (например, <Р>).
Большинство современных браузеров допускают запись тэгов в любом регистре, т. е. как прописными, так и строчными буквами. Все ключевые слова тэгов, являющиеся обычно аббревиатурами слов английского языка, записываются буквами латинского алфавита. Например, IMG — сокращение слова image (изображение).
HTML-программа должна начинаться тэгом <HTML> и заканчиваться тэгом </HTML>. Между ними находятся другие тэги программы или текст, который вы хотите вывести в окне браузера. Некоторые тэги используются только парами (например, <HTML> и </HTML>). При этом первый из них называется открывающим, а второй — закрывающим. Иногда парные тэги называют контейнерными потому что между ними можно разместить другие тэги. Таким образом, в контейнерные тэги можно вкладывать другие тэги, в том числе и контейнерные, т. е. тэги могут быть вложенными. Сейчас просто запомним этот факт, а в дальнейшем разберемся, как ими пользоваться. Есть одиночные тэги. Для таких тэгов нет соответствующих закрывающих тэгов. Примером одиночного тэга является тэг <Р> (конец абзаца).
Тэги могут содержать параметры, называемые атрибутами, которые, в свою очередь, могут иметь значения — аргументы. Можете считать (если так удобнее), что тэг — это команда, атрибут — имя ее параметра, а аргумент — значение параметра. Например, для вывода на экран картинки из файла KapTHHKa.jpg используется тэг
<IMG SRC="картинка.jpg">

Рис. 643. Web-страница с учебными примерами по HTML и JavaScript (www.admiral.ru/~dunaev)
Здесь IMG — название тэга, SRC — атрибут, а «картинкa.jpg» — аргумент атрибута SRC.
Итак, если мы решили написать HTML-программу, то должны включить в нее Два тэга:
<HTML>
.... ( здесь будут другие тэги программы)
</HTML>
HTML-программы состоят из двух основных частей: заголовка и тела. Каждая из этих частей ограничивается соответствующей парой тэгов. Так, заголовок ограничивается парой тэгов <HEAD> и </HEAD>, а тело — тэгами <BODY> и </BODY>. В результате HTML-программа выглядит следующим образом:
<HTML>
<HEAD>
... (здесь будет заголовок)
</HEAD>
<BODY>
... (здесь будут тэги тела программы)
</BODY>
</HTML>
Заметим, что писать каждый тэг с новой строки или делать отступы совсем не обязательно, однако благодаря этому программа читается лучше.
Между тэгами <HEAD> и </HEAD>, обрамляющими заголовок программы (HTML-файла), напишем еще два тэга: <TITLE> и </TlTLE>. С помощью этих тэгов обрамляется текст, который помешается в заголовок браузера, т. е. в самую верхнюю полоску его окна. Пусть текст заголовка будет, например, таким: Основные элементы HTML. Тогда программа примет следующий вид:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE> </HEAD>
<BODY>
... (здесь будут расположены тэги тела программы)
</BODY>
</HTML>
Заметьте, что тэг <TITLE> вложен в тэг <HEAD>, а тот вложен в тэг<НТМL>. В теле нашей программы, т. е. между тэгами <BODY> и </BODY>, напишем какой-нибудь текст, чтобы программа выглядела следующим образом:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE> </HEAD>
<BODY>
Документы HTML состоят из заголовка и тела. В теле документа могут находиться тексты, рисунки и ссылки на другие файлы.
</BODY>
</HTML>
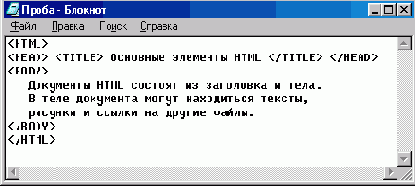
Раскроем окно текстового редактора Блокнот (Notepad) Windows и напишем в нем текст нашей первой HTML-программы.

Рис. 644. HTML-код в окне текстового редактора Блокнот (Notepad)
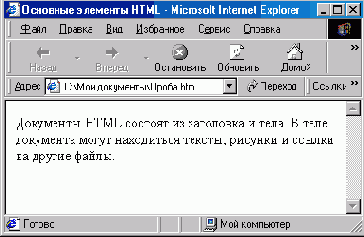
Сохраним нашу программу в файле с расширением htm или html. Например, назначим имя файла npoбa.htm. Чтобы получилось назначить расширение файла, какое надо, выберите в диалоговом окне тип файла Все файлы (*.*) и введите в поле Имя файла придуманное вами имя файла с нужным расширением. Теперь надо раскрыть этот файл в браузере. Для этого в Проводнике Windows найдите файл npo6a.htm и сделайте двойной щелчок левой кнопкой мыши на его имени или на его значке. В Windows все файлы с расширением htm и html открываются в окне браузера Internet Explorer, если, конечно, вы не установили какой-нибудь другой браузер.

Рис. 645. HTML-документ в окне браузера Internet Explorer
Если потребуется что-то изменить в HTML-коде, то, не выходя из окна браузера, в меню Вид выберите команду Просмотр HTML-кода. В результате раскроется окно текстового редактора Блокнот с файлом вашей программы. Внесите нужные изменения и сохраните файл под тем же именем. После этого в окне браузера выполните команду Вид>Обновить. В результате загрузится измененный HTML-файл.
Итак, мы создали простую страницу. В ней размещен только текст, причем неформатированный. Однако настоящие страницы устроены сложнее и выглядят более привлекательно. Более того, в настоящее время в Интернете есть удивительные по красоте дизайна страницы. И это очень важно, поскольку необходимо не просто опубликовать свою страницу, содержащую информацию, но еще и привлечь к ней внимание читателей.
Многие пользователи привыкли работать с солидными текстовыми редакторами (текстовыми процессорами), например MS Word. Конечно, для написания текстов HTML-программ можно использовать любимый редактор. Однако при этом могут возникнуть проблемы. Например, Word распознает (не только по расширению файла, но и по содержанию), что файл содержит HTML-программу и показывает не ее текст (код), а результат работы программы, т. е. то, как будет выглядеть этот HTML-документ в окне браузера. Поэтому если вы работаете с Word, сохраните текст HTML-программы как текстовый файл в формате ТХТ, а затем переименуйте его в файл с расширением htm или html. Всего этого можно избежать, если сразу использовать простой текстовый редактор Блокнот (Notepad). Он поставляется вместе с операционной системой MS Windows. Используя Блокнот, а не Word, вы будете уверены, что все несуразности отображения HTML-документа в браузере определяются вашей HTML-программой, а не «интеллектом» текстового процессора. Когда вы изучите основы языка HTML, Word и другие средства автоматизации создания HTML-документов (например, FrontPage) действительно облегчат вам программирование.
Вместо простого текстового редактора вы можете использовать специальные редакторы Web-страниц, например, Microsoft FrontPage или Macromedia Dream Weaver. При выборе средств решается следующая дилемма. Любителям, занимающимся Web-дизайном не систематически, нужен, главным образом, конечный результат. Профессионалы же любят все держать под своим контролем, им важен не только эффект, но и способ, которым он получен. Хотя данная книга написана в первую очередь для любителей, все же постараемся следовать принципам профессионалов.
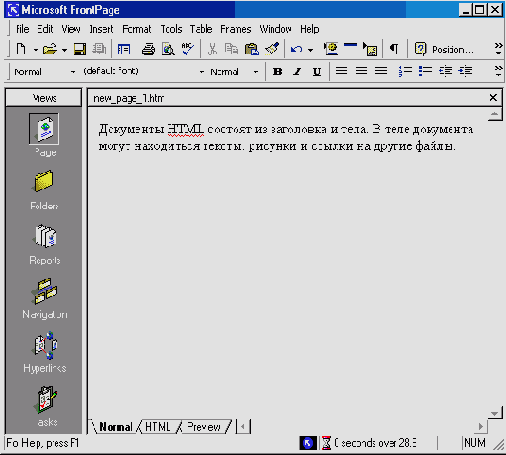
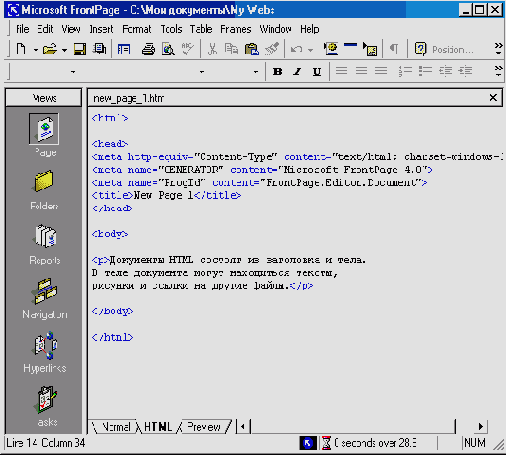
В случае использования такого средства автоматизации разработки Web-страниц, как FrontPage, всю описанную выше работу можно выполнить следующим образом. Запустите FrontPage. Перейдите на вкладку Normal. В рабочую область, расположенную в центре окна, введите с клавиатуры текст. У вас должно получиться примерно то, что показано на рисунке.

Рис. 646. Окно FrontPage, a котором на вкладке Normal в рабочей области введен текст
Перейдите на вкладку HTML, чтобы увидеть, какой код программы соответвует той простой странице, содержащей только текст. Этот HTML-код можно При желании отредактировать. Чтобы посмотреть результат редактирования, досрочно просто перейти на вкладку Normal.

Рис. 647. На вкладке HTML окна FrontPage можно посмотреть и отредактировать HTML-код
Если вы хотите посмотреть, как будут выглядеть результаты вашего творчества в окне браузера, перейдите на вкладку Preview.
Как FrontPage, так и Word при создании HTML-программ вставляют в заголовок (т. е. между <HEAD> и </HEAD>) тэги <МЕТА> с различными атрибутами. Например:
<HTML>
<HEAD>
<МЕТА http-equiv="Content-Language" content="ru">
<МЕТА http-equiv="Content-Type" content="text/html"; charset="windows-1251">
<META name="GENERATOR" content="Microsoft FrontPage 4.0">
<META name="ProgID" content="FrontPage.Editor.Document">
</HEAD>
<BODY>
....
</BODY>
</HTML>
Информация, содержащаяся в тэгах <МЕТА>, не отображается браузером и служит специальным целям. Например, в ней указываются язык, на котором написан документ, кодовая страница, ключевые слова для поиска и др. Она очень важна для настройки браузера и работы поисковых серверов. Тэги <МЕТА> можно вставить в HTML-программу на заключительном этапе разработки Web-страницы, называемом публикацией.
При написании HTML-программ, особенно если в них много тэгов, возникает необходимость вставки комментариев — поясняющих текстов, которые не видны при загрузке документа в браузер. Комментарии нужны разработчику документа. Для этой цели служит тэг <!>. все, что заключено между символами <! и >, считается комментарием и не отображается браузером на экране. Имейте в виду, что даже программист-профессионал через месяц с трудом разбирается в своем коде, и тогда комментарии помогают ему.
Обратите внимание на то, что перенос слов текста в окне браузера происходит в зависимости от ширины окна. Если вы хотите, чтобы текст располагался по центру, применяйте тэг <CENTER>. Если пользователь изменит размеры окна браузера, произойдет новое выравнивание текста. Заметим, что тэг <CENTER> можно применять не только к тексту, но и к графике, таблицам и другим элементам, которые будут рассмотрены ниже. Тэг <CENTER> является контейнерным, т. е. ему соответствует закрывающий тэг </CENTER>.
Некоторым тэгам в HTML-программе соответствуют вполне определенные элементы НТМ-документа, размещаемые на странице. Например, мы можем написать тэги, выводящие на экран такие элементы, как текст, рисунок, видеоклип и др. Другие же тэги ничего не выводят. Они предназначены для специальных целей. Типичными представителями таких тэгов являются контейнерные тэги (или просто контейнеры): например, <HEAD>, <BODY> и <CENTER>. Отметим здесь еще один контейнерный тэг <DIV>, с помощью которого можно выделить часть (или раздел) HTML-документа. В последующих главах мы рассмотрим подробнее, как им пользоваться.
В HTML- программу можно вставлять фрагменты программ, написанных на языке JavaScript или Visual Basic Script (только для браузера Internet Explorer). Такие фрагменты называются сценариями или скриптами и обрамляются тэгами <SCRIPT> и </SCRIPT>. В скриптах обычно описывают обработку различных событий, например, щелчок мыши на кнопке или картинке.
Итак, прежде чем двигаться дальше, вы должны четко уяснить следующее:
отображается в окне браузера;
