Bсплывающие тексты на кнопках
В следующем примере мы сделаем мультфильм с тремя кнопками. При щелчке кнопкой мыши на любой кнопке плавно появляется некоторый текст. Если щелкнуть на другой кнопке, то этот текст постепенно исчезает и на его месте появляется другой текст.
Особенность состоит в том, что у нас три кнопки, и поведение каждой из них зависит от того, с какой именно кнопкой мы работали ранее. Эта задача решается с использованием переменных для хранения предшествующих состояний.
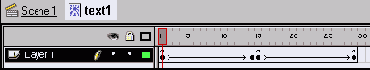
В мультфильме будут фигурировать кнопки и тексты. Тексты обладают собственным поведением, хотя и зависящим от действий с кнопками. Создадим три слоя. Первый слой назовем action (действие), второй — buttons (кнопки) и третий — texts (тексты). В слой buttons поместим три кнопки с именами bul1, but2 и but3 (выбор имен может быть произвольным). Точнее говоря, создадим три символа типа Button. Это можно сделать вручную или воспользоваться встроенной библиотекой (Window> Common Libraries > Buttons). Затем создадим три символа типа Movie Clip с именами text1, text2 и texts и поместим в них наши тексты, например «Один», «Два» и «Три». К каждому тексту применим анимацию motion tweening так, чтобы он плавно появлялся и так же плавно исчезал (выберите подходящие значения параметра alpha). При этом ключевые кадры расположим так, как показано на рисунке.

Рис. 620. Временная шкала
На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее.
В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену.
Теперь, когда вся графическая часть готова, займёмся составлением сценариев. На сцене в слое actions поместим следующее действие:
i = 0;
j = 0;
Здесь мы объявляем переменные и присваиваем им начальные значения. Переменная j будет хранить номер последней нажатой кнопки, а переменная i — текущий номер кнопки. Теперь переходим к действиям, происходящим при нажатии кнопок.
Сценарий для первой кнопки:
on (release) {
if (3 == 2) {
}
text2.gotoAndPlay (16) ; }
}
else if (j == 3) {
text3.gotoAndPlay(16);
}
else if (j == 0) {
textl.gotoAndPlay(1) ;
}
i = 0;
j = 0;
}
Здесь, в зависимости от значения переменной j, назначается «исчезновение» соответствующего текста. Чтобы с самого начала проявить текст данной кнопки, делаем проверку, равно ли значение переменной j нулю. Затем передаём переменным i и j новые значения. На остальных кнопках действия будут аналогичными.
Сценарий для второй кнопки:
on (release) {
if (j =- 3) {
text3.gotoAndPlay (16); } else if (j == 1) {
textl.gotoAndPlay(16);
} else if (j == 0) {
text2.gotoAndPlay (1);
}
i = 2;
j = 2; }
Сценарий для третьей кнопки:
on (release) {
if (j == 0) {
text3.gotoAndPlay(1);
I else if (j == 1) (
text 1.gotoAndPlay(16) ;
iпава 9
else it" (j == 2) {
text 2.gotoAndPlay(16)
}
else if (j == 2) {
text2.gotoAndPlay (16);
}
i = 3;
j = 3; }
Но эти действия лишь делают тексты невидимыми, а нам нужно ещё и последующее их появление. Переходим к редактированию символов текста. Сценарий для первого кадра символа text1:
stop ();
_root.i = 1;
Это предотвратит произвольное проигрывание мультфильма и присвоит значение переменной i.
В 15-м кадре также поставим функцию останова (т. е. stop()) для того, чтобы текст останавливался, когда полностью исчезнет. Теперь нужно дать программе знать, какой текст делать видимым после исчезновения текущего текста. Для этого в последнем кадре символа text1 поставим такой сценарий:
if (_root.i == 2) (
_root.text2.gotoAndPlay (1);
} else if (_root.i == 3) (
_root.text3.gotoAndPlay(1);
}
Здесь проверяется текущее значение переменной i и в зависимости от результатов проигрывается соответствующий символ. Для остальных символов действия будут аналогичными, изменятся только имена символов. Общим будет только action stop() для 15-го кадра каждого символа. Вот остальные действия.
Для первого кадра символа text2:
stop ();
_root.i = 2;
Для последнего кадра символа text2:
if (_root.i == 1) {
( _root.textl.gotoAndPlay(1);
}
else if (__root.i == 3) {
_root.text3.gotoAndPlay(1);
}
Для первого кадра символа text3:
stop ();
_root.i = 2;
Для последнего кадра символа text3:
if (_root.i == 1)
( _root.textl.gotoAndPlay(1); Т
}
else if (_root.i == 2) {
root.text2.gotoAndPlay(1);
} .
Вот, собственно, и все. Попробуйте проиграть мультфильм, а затем внести в него какие-нибудь изменения.
