Овалы
В основе многих графических конструкций лежат простейшие элементы. Типичным примером такого элемента является овал (эллипс и круг). В этом разделе вы не только научитесь рисовать овалы, но и познакомитесь с некоторыми важными панелями инструментов, которые имеют общее значение, не только для овалов. Поэтому в порядке изучения Flash не следует пренебрегать этим разделом: именно здесь мы рассмотрим основы рисования в этом редакторе. Хотя далеко не все, что важно знать и уметь в векторной графике, рассматривается на примере овалов.
Для создания овала на панели инструментов предусмотрен специальный инструмент Oval (Овал). Прежде всего, вы можете назначить цвета для внешнего контура и внутренней области овала. Для этого воспользуйтесь цветными квадратами выбора цвета на панели инструментов. С этим можно и не торопиться, поскольку цвет можно изменить в любой момент.
Чтобы нарисовать овал, выберите щелчком на панели инструментов «Овал». Затем нажмите кнопку мыши в какой-нибудь точке на рабочем поле и, удерживая ее в нажатом состоянии, перетащите указатель в другое место и отпустите кнопку. Если вам требуется не овал, а круг, то выполните те же действия при нажатой клавише <Shift>.
После выбора инструмента «Овал» вы можете определить цвет штриха (линии обводки), его толщину и стиль, а также цвет заливки. Цвета штриха и заливки можно установить с помощью квадратов выбора цвета на панели инструментов, а можно воспользоваться палитрами Stroke (Штрих) и Fill (Заливка). В Flash MX свойства фигуры (в данном случае — овала) отображаются и доступны для изменения в палитре Properties (Свойства).
Штрих может быть сплошным (solid), прерывистым, в виде пунктира и т. д. Все перечисленное называется стилями линий. Заливка (заполнение фигуры) может быть однотонной, градиентной (с применением до 8 цветов), а также с использованием растрового изображения (bitmap). Указанные палитры используются при рисовании не только овалов, но и других фигур. Поэтому имеет смысл их хорошо освоить. Самый надежный способ — эксперимент.
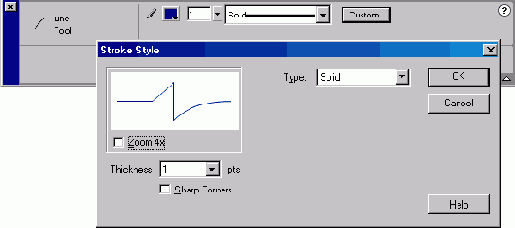
На палитре Stroke имеется меню (кнопка со стрелкой в правом верхнем углу), в котором можно выбрать пункт Custom (Пользовательский), чтобы задать свой стиль штриха.

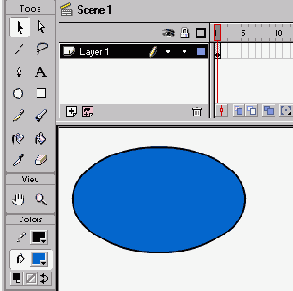
Рис. 436. Одна из простейших фигур — овал. Он состоит из внешнего контура и внутренней области

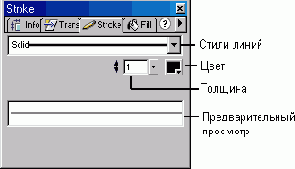
Рис. 437. Палитра Stroke, в которой задаются параметры линий

Рис. 438. Палитра Properties Flash MX в случае, когда выделенным элементом является штрих (линия)
Теперь попробуйте переместить овал в другое место на рабочем поле. Для этого необходимо сначала выделить перемещаемый объекте помощью инструмента

Запомните общее правило: сначала выделите объект для последующих операции над ним, а затем укажите собственно операцию.
Инструмент «Стрелка» (черная стрелка) является основным при выполнении операции выделения. Запомните его — черная стрелка, расположенная наверху слева на панели инструментов. Дело в том, что созданный нами овал является композицией двух объектов — внешнего контура и внутренней области. Этот дуализм — обычное дело в редакторах векторной графики. Фигуры (формы) в векторном редакторе состоят в общем случае из контура (обрисовки) и внутренней области. В частном случае мы можем удалить контур или внутреннюю область фигуры, или разъединить их для последующей самостоятельной «жизни». Чтобы убедиться в этом, щелкните сначала на внешнем контуре овала, а затем — на его внутренней области. Вы увидите, что соответствующие объекты изменяют цвет: появляется ячеистая структура, отображающая факт выделения. Простые эксперименты позволят вам быстро и надолго усвоить, о чем идет речь. Поэкспериментируйте с выделением, чтобы понять, чем выделенный объект отличается от невыделенного. Выделенный объект можно перетащить мышью в другое место рабочего поля, перекрасить в другой цвет или удалить.

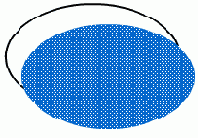
Рис. 439. Внутренняя область овала выделена и перемещена относительно внешнего контура
Чтобы выделить овал целиком (и контур, и внутреннюю область), можно поступить одним из следующих трех способов:

Рис. 440. Прямоугольник охватывает область выделения и виден в процессе выделения. В данном случае будет выделен овал

Итак, объект (в нашем случае — овал) выделен. Теперь его можно перетащить в любое место рабочего поля. Для этого выберите инструмент «Стрелка», нажмите левую кнопку мыши на овале, перетащите указатель в нужное место и затем отпустите кнопку мыши.
Чтобы изменить параметры внешнего контура или внутренней области овала, следует сначала их выделить, а затем воспользоваться палитрами Stroke (Штрих) или Fill (Заливка). Напомним, что в Flash MX параметры сосредоточены в одной палитре Properties (Свойства).
Овал или круг можно использовать как начальный этап создания более сложных фигур. Для этого выберите инструмент

Чтобы добавить маркер, выберите инструмент «Перо» (Реn) и щелкните на нужном месте контура. Для удаления маркера выделите его с помощью инструмента «Субвыделение» и нажмите клавишу <Delete>.

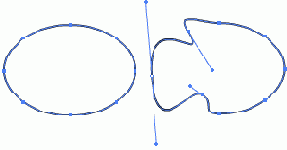
Рис. 441. Применение субвыделения к контуру овала создает на нем маркеры (слева). Если щелкнуть на маркере, то появится отрезок прямой, касательной к овалу в точке расположения маркера (справа) и в нескольких соседних точках с маркерами

Рис. 442. Эта фигура получена из овала
Изменять контур фигуры можно и с помощью черной стрелки. Для этого выберите ее, затем нажмите кнопку мыши на контуре и, удерживая ее, переместите указатель в нужную точку. Во время перемещения около указателя появится изображение дуги.
