Масштабирование, вращение и искажение объектов
Объекты можно увеличить или уменьшить, а также повернуть на некоторый угол. Для этого предназначена команда Modify>Transform (Модифицировать Преобразовать). При выполнении этой команды появляется меню, в котором можно выбрать команды Scale (Масштабировать), Rotate (Вращать) и Flip (Зеркально отразить). Можно также щелкнуть правой кнопкой мыши на объекте и выбрать в контекстном меню команду Scale или Rotate. Параметры преобразования можно задать и в палитре Transform (Преобразование).
Если применить команду преобразования к объекту, то около него появятся маркеры, которые можно перемещать мышью. При наведении указателя мыши на маркер последний изменяет свою форму.

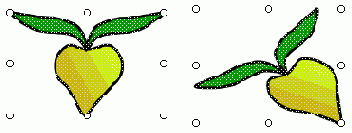
Рис. 470. Масштабирование и поворот рисунка
Указанные преобразования применимы не только к объектам, созданным с помощью инструментов рисования Flash, но и к импортированным в Flash объектам. В частности, вы можете изменять масштаб и угол наклона импортированных растровых изображений.
Например, в различного рода схемах и чертежах используются стрелки. Они могут иметь различную форму, ориентацию и размер. Вы можете создать стрелку, ориентированную, например, слева направо. Эта стрелка копируется в буфер обмена и затем из буфера вставляется в нужные места вашей схемы, а нужные ориентация и размер стрелок на схеме обеспечиваются с помощью операций преобразования Scale и Rotate. Таким образом, вам нужно нарисовать вручную только одну стрелку.
В Flash MX возможностей трансформирования объектов больше, чем в Flash 5.0.
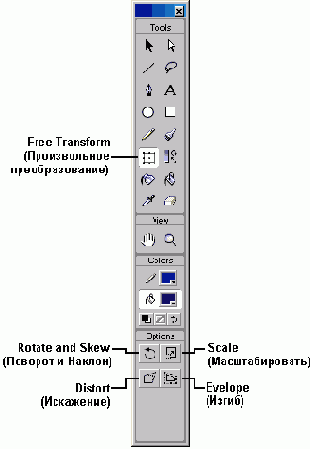
На панели инструментов появилась кнопка

Последние два режима впервые появились только в Flash MX. С их помощью удобно создавать различные эффекты, например, эффект перспективы. Заметим, что все перечисленные выше режимы можно также выбрать в меню Modify>Transform (Модифицировать> Преобразовать).

Рис. 471. Инструмент Free Transform u кнопки выбора его режимов в Flash MX
Трансформация объектов производится с помощью маркеров, назначение которых зависит от их положения на рамке, окружающей объект, и от выбранного режима. Чтобы выполнить преобразование, следует переместить тот или иной маркер. Указатель мыши при наведении на маркер изменяет форму.

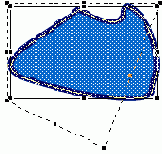
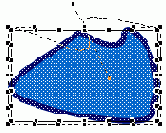
Рис. 472. Пример трансформации с помощью инструмента Free Transform в режиме Distort

Рис. 473. Эффект перспективы, созданный с помощью инструмента Free Transform в режиме Distort

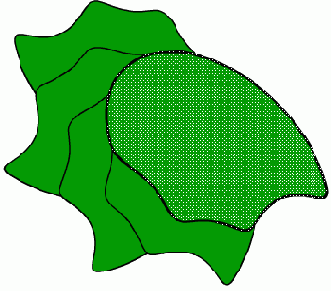
Рис. 474. Пример трансформации с помощью инструмента Free Transform в режиме Envelope
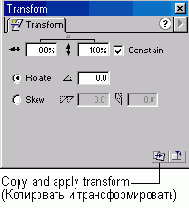
Для задания параметров поворота и наклона можно воспользоваться палитрой Transform, которая открывается в Flash 5.0 командой Window>Panels>Transform (Окно>Палитры>Преобразовать), а в Flash MX — командой Window>Transform (Окно>Преобразовать). В этой палитре можно задать углы поворота и наклона объекта. Справа внизу расположена кнопка Copy and apply transform (Копировать и трансформировать), позволяющая сохранять копию исходного изображения. Рядом находится кнопка Reset (Сброс) для восстановления исходных параметров объекта.

Рис. 475. Палитра Transform

Рис. 476. Пример трехкратного применения режима Copy and apply transform при повороте объекта на некоторый угол
Описанный выше инструмент удобно использовать при создании так называемой покадровой анимации, в которой каждый кадр является результатом некоторой трансформации соседнего. О создании анимационной графики будет рассказано в следующей главе.
