Диалоговое окно Color Picker
Когда вы щелкаете на элементе выбора цвета (квадратик), открывается диалоговое окно выбора цвета Color Picker (Сборщик цветов). Ниже описаны его элементы.

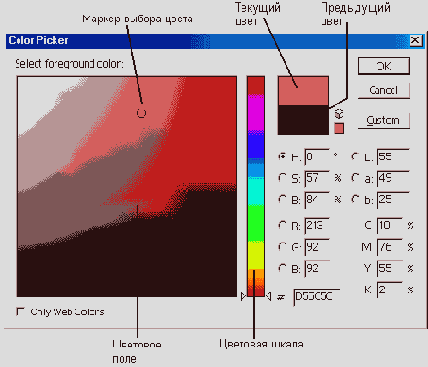
Рис. 17. Окно Color Picker
Текущий цвет. Циет, который вы выбрали и цветовом поле, отображается в верхней части прямоугольника правее цветовой шкалы. Если щелкнуть на кнопке ОК или нажать клавишу <Enter>, то этот цвет будет установлен как основной или как цвет фона в зависимости от того, как вы вошли в окно выбора цвета из панели инструментов.
Предыдущий цвет. Цвет, который вы выбрали на предыдущем этапе. Он отображается в нижней части прямоугольника, расположенного правее цветовой шкалы. Разделение этого прямоугольника на две части происходит, если вы выбирали цвет хотя бы дважды. Какой это цвет, основной или фона, зависит от способа входа в окно выбора цветов.
Цветовая шкала позволяет указать цвет, который вы хотите выбрать, в 8-разрядном представлении. Это делается перетаскиванием мышью ползунков или просто щелчком в нужном месте шкалы. На шкале представляется 2 8= 256 цветов или оттенков одного цвета в зависимости от состояния переключателей, расположенных правее.
Цветовое поле отображает цвета в 16-разрядном представлении, т. е. охватывает 216 = 65 536 цветов или оттенков одного цвета. Вместе же цветовое поле и шкала отображают более 16 млн цветов (65 535x256 = 16 777 216). Что именно отображается на цветовой шкале и цветовом поле, зависит от состояния переключателей.
HSB. Если выбрать переключатель Н (Hue — тон), то на шкале будет отображен спектр цветов, а на цветовом поле — оттенки текущего цвета. При этом вертикальной оси соответствуют различные значения яркости, а горизонтальной оси — насыщенности.
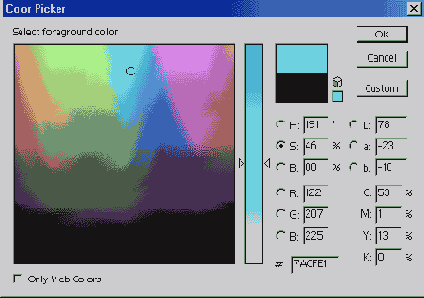
Если выбрать переключатель S (Saturation — насыщенность), то цветовая шкала будет отображать оттенки текущего цвета так, что в верхней части шкалы расположатся наиболее насыщенные оттенки, а в нижней — наименее насыщенные (серые). При этом в цветовом поле по горизонтали развернется спектр цветов с изменяющейся яркостью по вертикали.

Рис. 18. Окно выбора цветов при выбранном переключателе S (насыщенность)
При установке переключателя В (Brightness — яркость) цветовая шкала отражает оттенки текущего цвета при различных значениях яркости (наверху наиболее яркие, внизу— наименее яркие), а в цветовом поле располагается спектр с изменяющейся по вертикали насыщенностью.
Если вы собираетесь рисовать, а не корректировать изображение, то эта модель, возможно, лучше других подойдет вам. Впрочем, то же самое мы могли бы сказать и о модели Lab. Напомним, что HSB и Lab являются в некотором смысле наиболее естественными для общечеловеческой практики моделями цветов, приспособленными для синтеза цветов на компьютере.
Значения параметров Н, S, В можно ввести с клавиатуры. Н принимает значения от 0 до 360 градусов. Вспомните, что в модели HSB оттенок распределен по окружности. Параметры S и В измеряются в процентах и принимают целочисленные значения от 0 до 100.
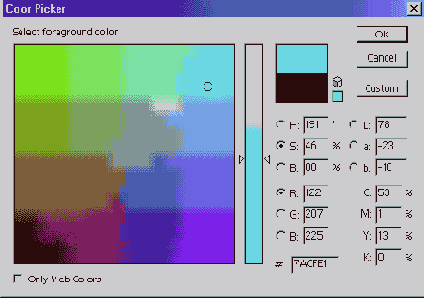
RGB. Переключатели R (Red — красный), G (Green — зеленый) и В (Blue — синий) позволяют управлять с помощью шкалы отдельными составляющими текущего цвета. При этом в верхней части шкалы отображается текущий цвет при различных значениях яркости выбранной составляющей (наверху — максимальная яркость, внизу — минимальная). Например, если выбран переключатель R, то шкала представляет спектр текущего цвета при различных значениях красной составляющей (от 0 внизу до 255 вверху). Параметры R, G, В принимают значения от 0 до 255. Их можно ввести с клавиатуры.

Рис. 19. Окно выбора цветов при выбранном переключателе R (красный)
Lab. Переключатель L (яркость) отображает на цветовой шкале текущий цвет при различных значениях яркости (в модели Lab). Значение яркости можно ввести вручную. Эта величина может принимать целочисленные значения от 0 до 100. Параметры а и b принимают целочисленные значения от -128 до 127. Рекомендуем поэкспериментировать с этим представлением, чтобы понять, что и как отображается в цветовом поле.
CMYK. Значения параметров цветовой модели CMYK вводятся с клавиатуры и измеряются в процентах. Они могут принимать целочисленные значения от 0 до 100. Рекомендуем поэкспериментировать и с этим представлением, чтобы прочувствовать, что и как отображается в цветовом поле.
Цвета Web. Все графические изображения, создаваемые для Web. должны использовать либо цветовую модель RGB, либо подмножество индексированных цветов, либо представляться в градациях серого цвета. Это — общее правило. Однако в Интернете существует великое множество мониторов с низким разрешением цветопередачи — 256 цветов. Даже если ваша картинка создана в палитре из 256 цветов, это еще не означает, что она будет отображена в браузере Web-страниц так же, как вы ее видите в своем редакторе. Кроме того, имеются мониторы, отображающие цвет ярче других не только потому, что они «моложе». Так, мониторы у компьютеров с Mac OS в стандартном режиме светятся ярче, чем компьютеры с Windows. Поэтому картинка, созданная вами под Windows и опубликованная в Web, может выглядеть где нибудь в Америке не так, как вы ее задумали. Если Европа (и Россия, в том числе) в основном базируется на Windows, то Северная Америка — на Mac OS. С этим приходится считаться.
И это еще не все. В Web довольно широко используется графика с индексированными цветами. В графических редакторах можно создавать изображения с различными палитрами цветов. Однако браузеры Web-страниц имеют свою собственную палитру, содержащую 216 цветов. Эта палитра является результатом пересечения множеств цветов, содержащихся в палитрах Windows и Mac OS. Если говорить по существу, Web-палитра включает в себя те 216 цветов, значения R, G и В которых делятся нацело на 51. Это означает, что значение яркости каждого базового цвета модели RGB можно установить равным 0, 51, 102, 153, 204 или 255 (т. е. 6 возможных значений). Таким образом, палитра Web содержит 6x6x6 = 216 цветов. При выводе изображения на экран монитора, настроенный на отображение 256 цветов, браузер автоматически меняет все цвета нате, которые представлены в палитре Web. Это гарантирует, что посетители вашей страницы увидят то же, что и вы на своем мониторе.
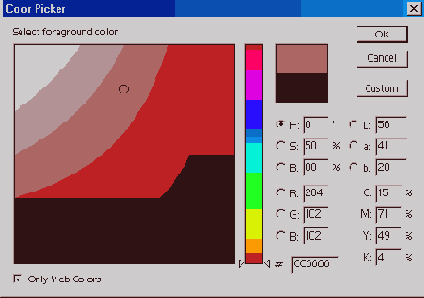
Для учета отмеченных выше обстоятельств в окне выбора цветов в Photoshop предусмотрен флажок Only Web Colors (Только Web цвета). Если его установить, то цветовое поле будет отображать цвета, совместимые с Web в рассмотренном выше смысле.

Рис. 20. Окно выбора цветов при установленном переключателе Only Web Colors
Предупреждения о выходе из диапазона цветов. Правее прямоугольника, отображающего текущие цвета, могут появиться значки в виде треугольника и кубика. Треугольник сигнализирует, что выбранный вами цвет выходит за пределы диапазона печати (модели CMYK), а кубик — о несовместимости выбранного цвета с Web. Ниже каждого из этих значков расположен квадратик, щелчок на котором изменяет текущий цвет на ближайший совместимый.

Рис. 21. Значки предупреждений о выходе за диапазон цветов Web и пригодных для печати
В окне Color Picker (Сборщик цветов) цвет можно задать, введя его шестнадца-теричный код в поле, расположенное справа от символа #. Такой способ применяется, когда нужно очень точно установить цвет.
